適用版本:16.0、15.0、14.0、13.0

允許使用者透過右上角的按鈕擴展或恢復彈出視窗的大小。
另,支援拖曳彈出視窗的功能。
安裝web_dialog_size之後,遇到彈出視窗的時候,可以縮放視窗大小,
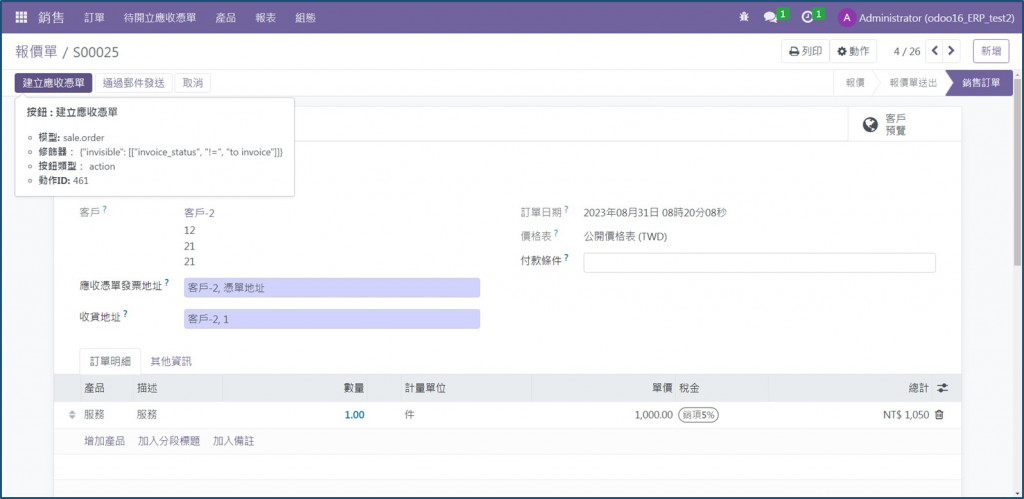
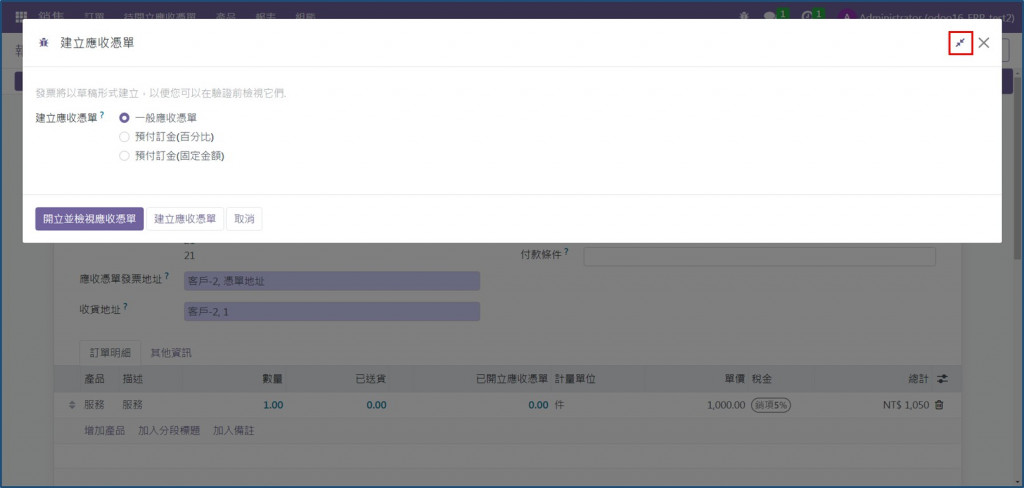
舉例來說,銷售人員在完成銷售訂單後,要建立應收帳單,點選「建立應收憑單」按鈕,系統會彈出視窗。

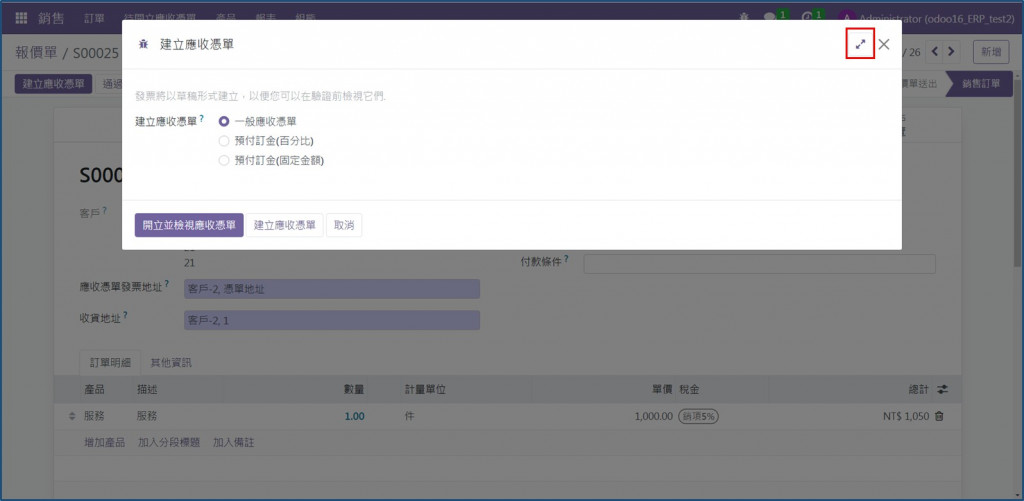
可以發現彈出視窗的右上角除了關閉的按鈕外,還有一個放大圖示的按鈕,點擊後可以擴展視窗。
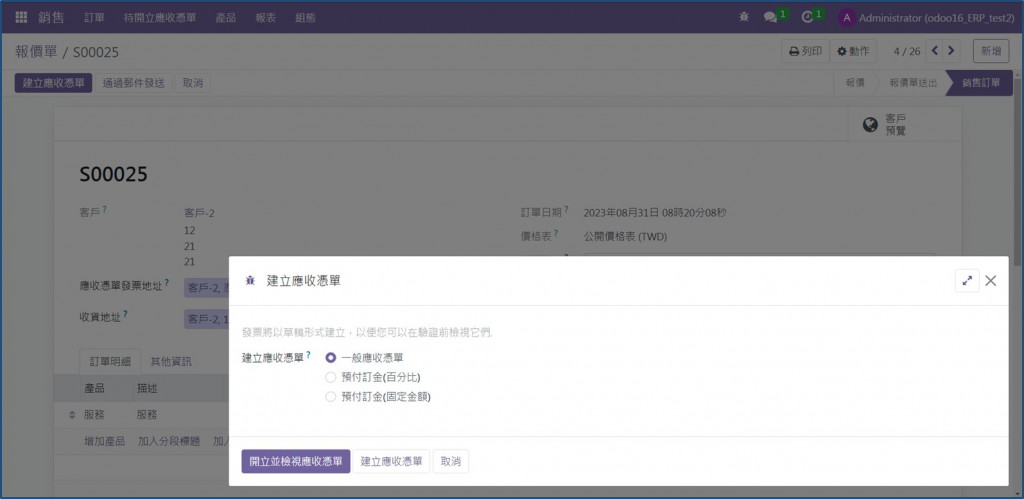
另外,這個模組還帶有拖曳視窗的功能,使用者可以在畫面上隨處擺放視窗。
這其實是一個很實用的功能,
有時候在點選彈出視窗內的設定或是編輯內容時,會想再次確認原本這張單據的內容,
在以往未安裝web_dialog_size之前,只能關掉視窗,才能看到原始單據的內容,
但有了web_dialog_size之後,可以直接拖曳移開視窗,看到原本被視窗檔住的內容,方便許多。
如果比較喜歡擴展後的視窗大小,不想每次開啟彈出視窗都要再自己放大,
也可以設定對話框預設為最大化,怎麼做呢?看下去~
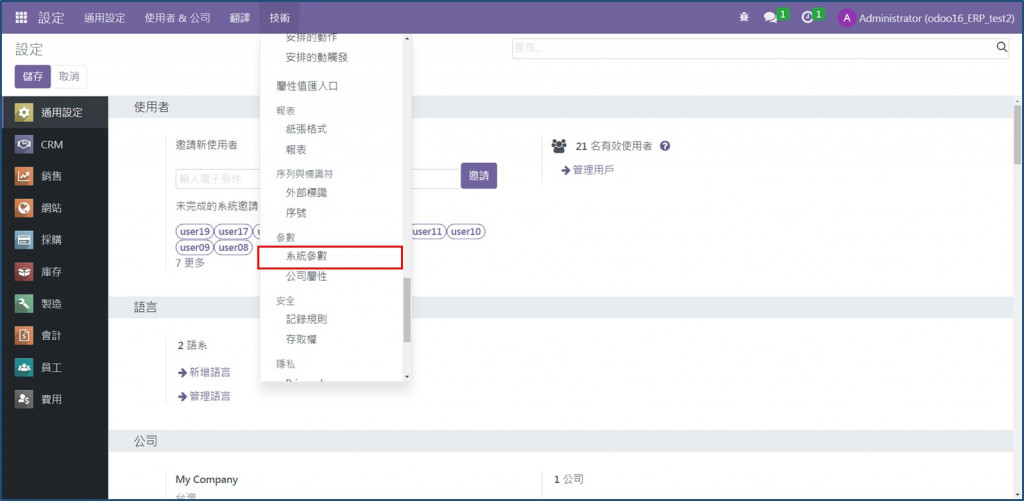
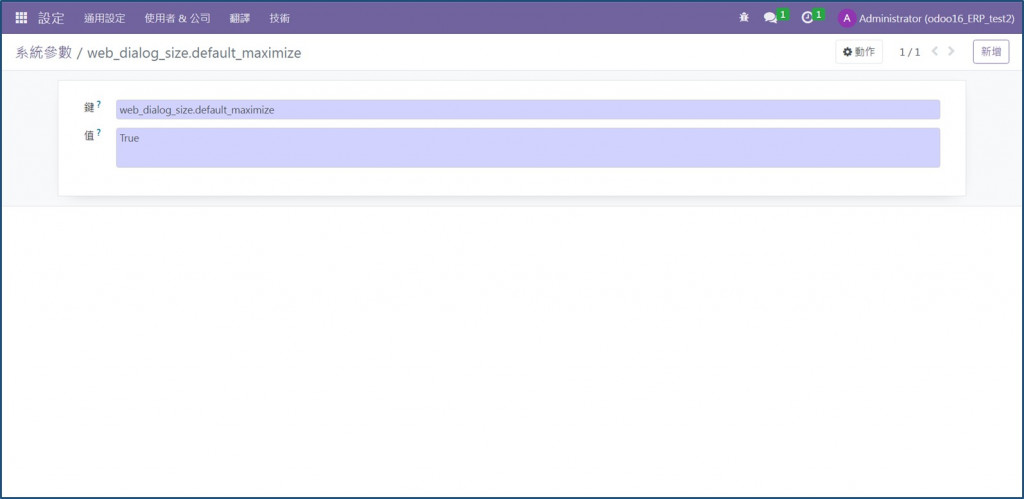
首先到 設定>技術>系統參數
新增一個系統參數,Key:web_dialog_size.default_maximizeValue:True
設定好就儲存,然後下一步你懂的...
大聲唸出召喚咒語天靈靈地靈靈都瑞咪發F5重新來過之術!
重整畫面後,再到有彈出視窗的模組確認,
就會發現預設的視窗變大了,而且原本右上角的放大按鈕,現在變成縮小的按鈕啦~
不過若是「自行開發並且已經在XML或JS文件中自訂義彈出視窗大小」的模組,
就沒辦法被web_dialog_size調整大小了,但拖曳的功能還是可以正常運作的!( ºωº )
在開發客製化模組時,
若遇到彈出視窗要填寫較多內容且需要核對原畫面資料的情況,不用擔心!
我們有web_dialog_size模組,讓你免於被開發人員和使用者同時電飛的慘境,
良好的使用者體驗,既不用重新開發,又可以滿足使用者需求,
OCA就是這麼優,在OCA找到適合的模組,就像沙漠逢甘霖,讓人快樂得不得了(°ω°ฅ)
p.s. web_dialog_size模組功能在Odoo 16手機版網頁上是沒有作用的,望周知!
